
Варианты дизайна главного меню
Варианты дизайна главного меню. Подача информации на сайте во многом зависит от навигации. Поэтому при создании главного меню не нужно забывать о принципах UX-дизайна. Интерфейс должен быть функционален и понятен в соответствии с прошлым опытом пользователей. Но хотя стандартные варианты меню хороши, щепотку креатива порой внести хочется.










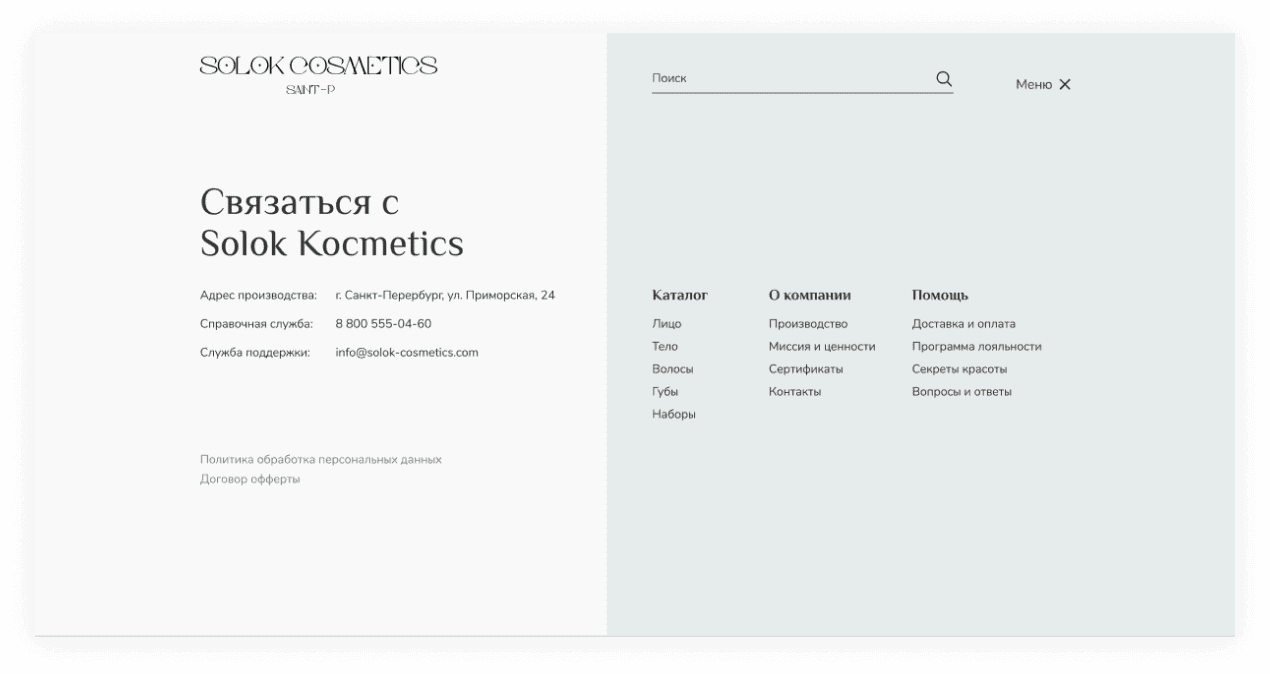
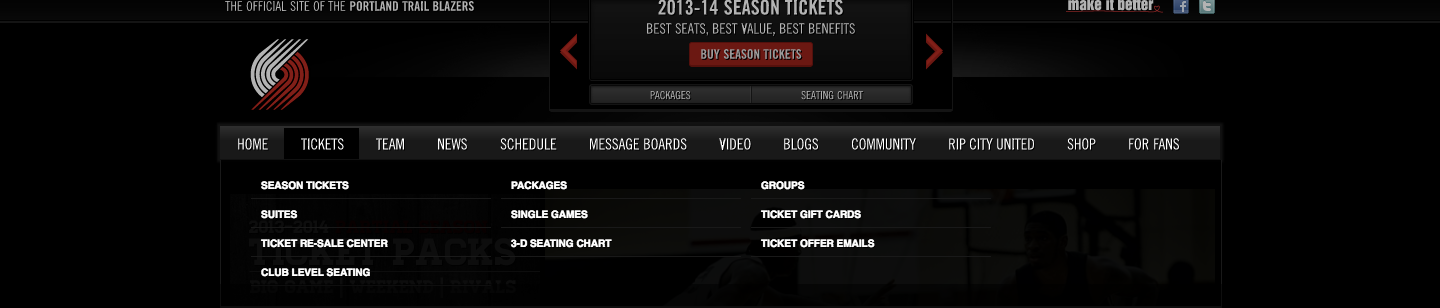
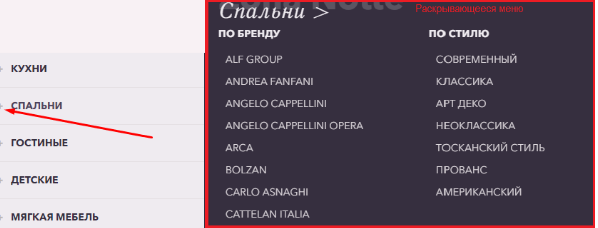
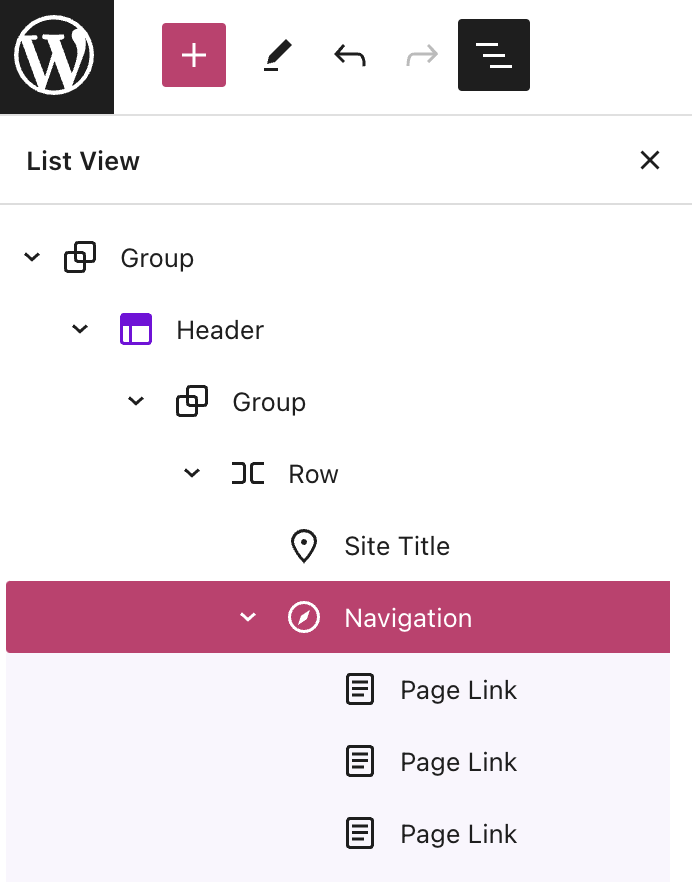
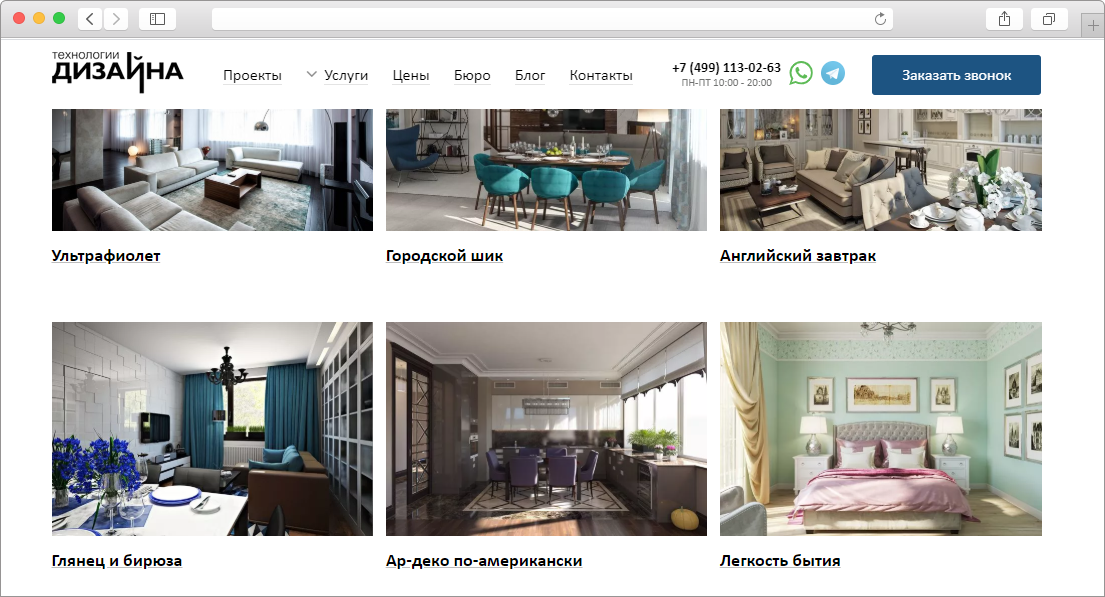
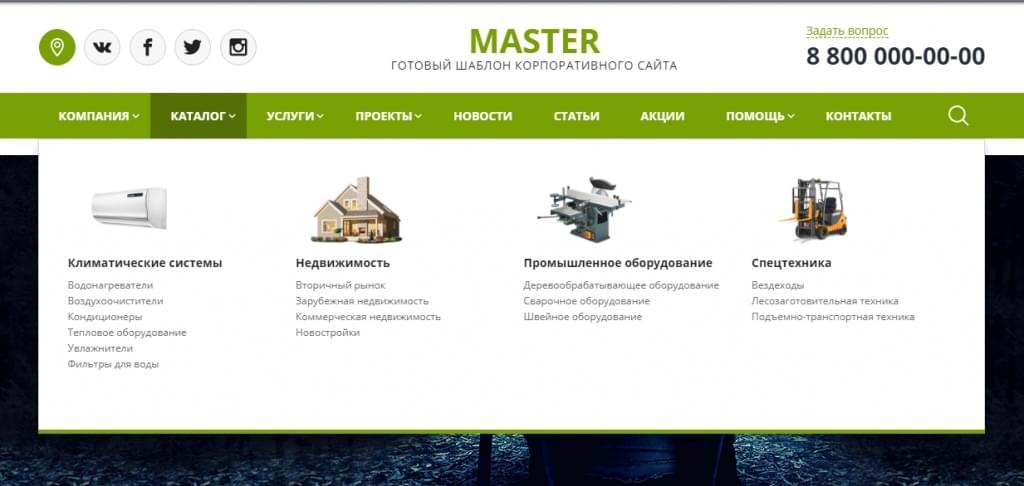
Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности. Разделение навигации на конверсионные и информационные пункты меню сайта Solok Cosmetics, проект WebValley Studio. Меню WebValley Studio разделенное на логические разделы для разных целей пользователей сайта. Плохой пример: из-за длинных названий пунктов, меню просто распалось по частям. Социальная сеть Behance на сайте WebValley Studio менее выражена по насыщенности оттенка, таким образом, считывается информация, что данная иконка сейчас неактивна.








| 300 | На юзабилити интерфейса влияют разные элементы, но сильнее всего меню. Оно располагается в верхней части страницы и находится на виду. | |
| 140 | Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта. | |
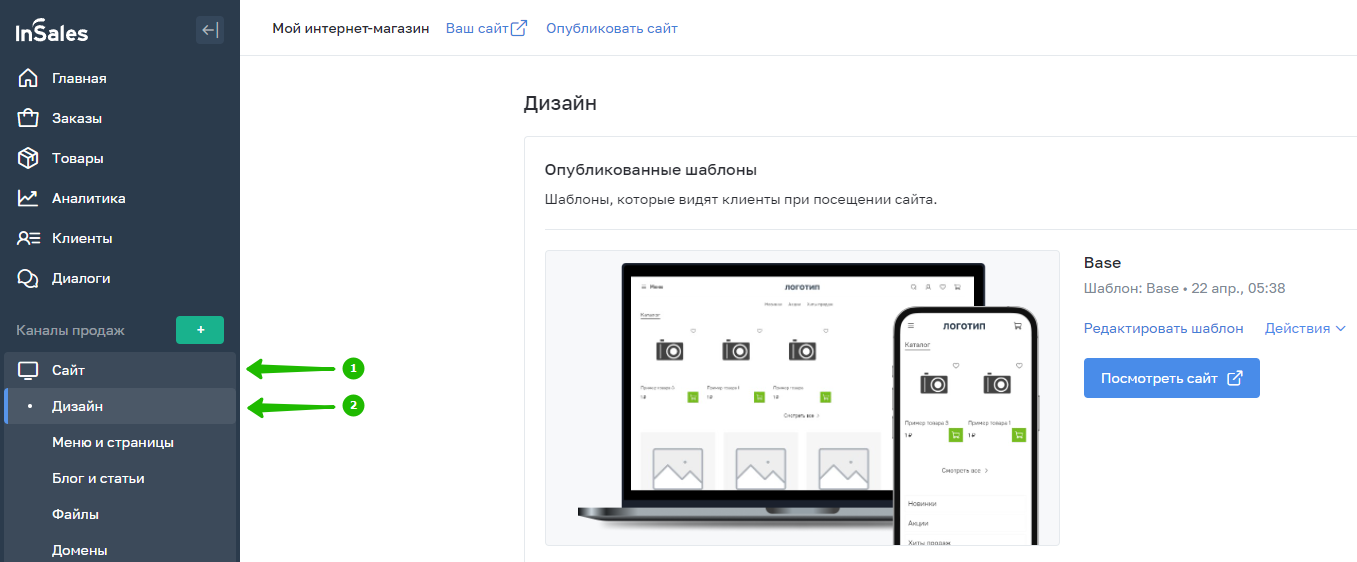
| 466 | Центр поддержки Wix. Редактор Wix: Настройка дизайна горизонтального меню. |
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Навигационное меню сайта подобно дорожным знакам и разметке в реальной жизни или системе нумерации секций и уровней торговых комплексов. Вы не можете легко ориентироваться и двигаться в желаемом направлении, если не понимаете прежде всего — где вы находитесь сейчас. Продуманный дизайн меню сайта существенно упрощает задачу нахождения необходимой информации, нужного товара и т.










Похожие статьи
- Замена диска сцепления ваз 2106 своими руками - Каркасный дом своими руками, проекты каркасных домов
- Комплекс мангал и коптильня своими руками - Сценарий сказки «Репка» на современный лад
- Дистанционное управление одна команда своими руками - Замена щеток стартера своими руками как часто
- Метронидазол для внутривенной инфузии - Цефотаксим уколы: инструкция по применению